This isn't even my final form!
site theme thoughtsOK, now I have nginx and certbot running, Hugo static content generation from markdown files, with a simple theme, everything running on my own domain using containers and… now what??
Time to start writting!
To begin with, just want to list all the things I expect to do on this site, as I want a clean (and js free) visual, be able to easily access its content and add some cool features. So the look-n-feel here will change a lot yet.
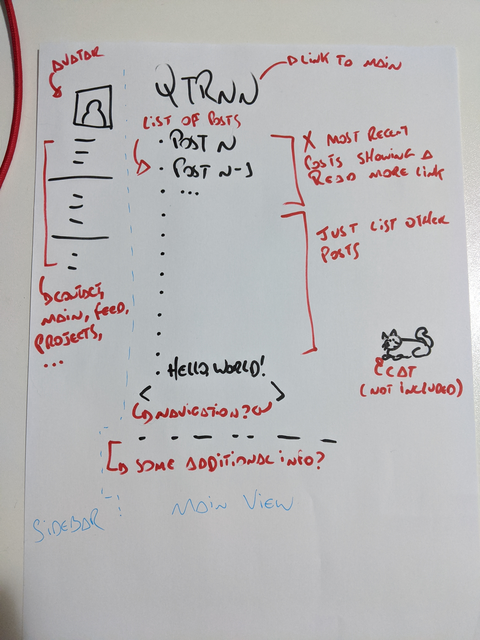
I’ve tried to express myself drawing something here:

But first things first: the image above shows how the final layout of qtrnn.io should be (probably). What is that?
- sidebar: simple vertical panel with some personal information and links to categories, projects…
- main view: lists all posts from the newer to the oldest. I was thinking on showing a summary, or the initial portion of the X (x==3?) most recent blog posts
- post: not in the picture, but should open the article with a page structure similar from the landing page, with the article content in the place of main view. Maybe do not show the sidebar in the articles?
- about, contact: must define and create them :)
- cat: not include, but essential in development
Also, planning to add some features to the site, like:
- Fediverse: publish articles on the fediverse, so anyone can follow them via ActivityPub and discuss about it there Jan-Lukas Else seems to have worked on integrating it with Hugo
- IndieWeb: really interested on the concept of IndieWeb and Webmentions, should learn more about it
- Gemini: an interesting internet protocol for serving lightweight and privacy conscious content
- dark mode: really don’t know if I should add an option to it, use a light or dark theme by default, or perhaps encourage the use of Dark Reader
But remember, the site will change along the time, like a living thing, and it is possible that will not implement all of those features, or will add new ones… this is my web-pet toy :)
Oh, the site and theme source code are available here and here. The site source code and theme are both licensed via the MIT license, while its contents via the Attribution-ShareAlike 4.0 International license.
And, finally, you can reach me via my mastodon account: @mdkcore@mastodon.social ;)